Neste módulo, você estudará as principais ferramentas para criar, executar e testar o aplicativo. Além disso, conhecerá como é a interface de um aplicativo, quais são seus principais widgets ou componentes, assim como seus grupos e layouts. Veja a seguir!
Ferramentas de interface do Android Studio
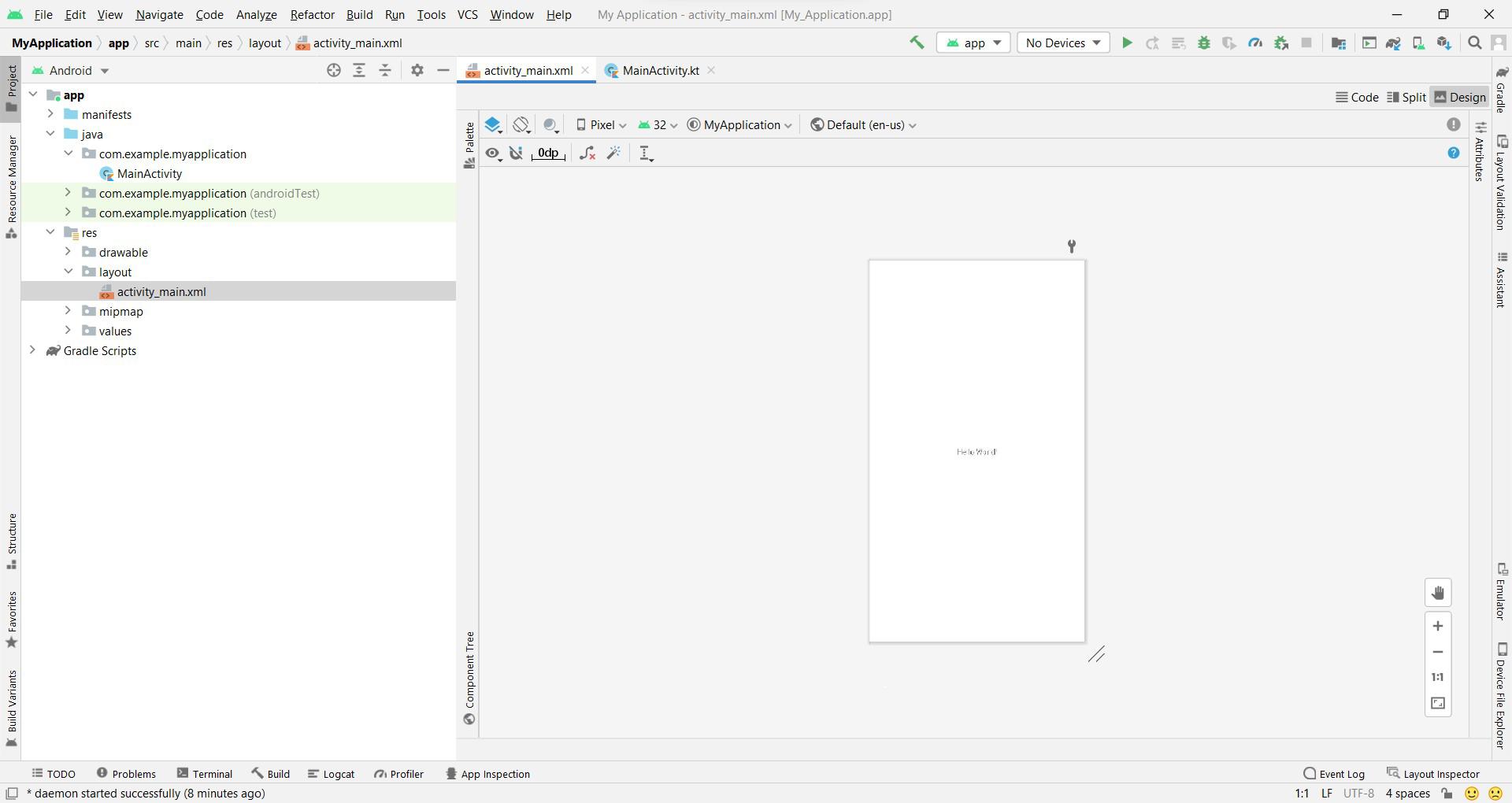
Após a instalação, configuração do ambiente e do emulador do Android Studio, que vimos no primeiro módulo, você já pode criar seu primeiro aplicativo. No entanto, antes de iniciar, é importante tomar nota quanto às suas principais janelas. Desse modo, na imagem abaixo apresentamos a interface do Android Studio, confira:

Esse ambiente de desenvolvimento é separado para garantir a visualização da estrutura do projeto, das abas de codificação, do design e do teste do aplicativo. Veja na imagem abaixo e observe na lista cada parte dessa interface.

Saiba mais
A interface do Android Studio pode ser organizada conforme as necessidades do desenvolvedor, mas é bom se familiarizar com as janelas para não haver equívocos ou trocas que podem afetar seu projeto. No artigo Conheça o Android Studio, você encontra informações valiosas a respeito da temática!
Depois de se familiarizar com a interface primária dessa plataforma, você aprenderá como criar seu primeiro projeto com tranquilidade!
Criando um projeto
Para criar um projeto, o primeiro passo é acessar a janela principal do Android Studio. Selecione “Create New Project”, conforme demonstra a imagem abaixo.

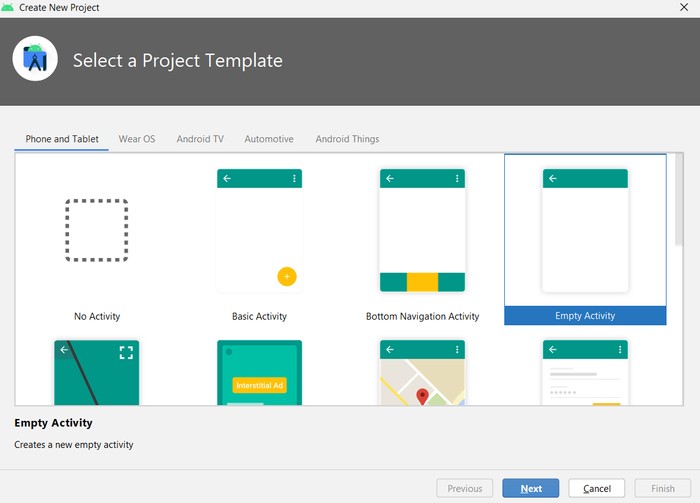
O Android Studio disponibiliza uma série de templates, os quais são janelas pré-configuradas para auxiliar o desenvolvedor no processo de criação de layouts, com diversos componentes definidos. Dessa forma, utilize um template vazio com as configurações básicas para o projeto.
Selecione "Empty Activity" e em seguida "Next".

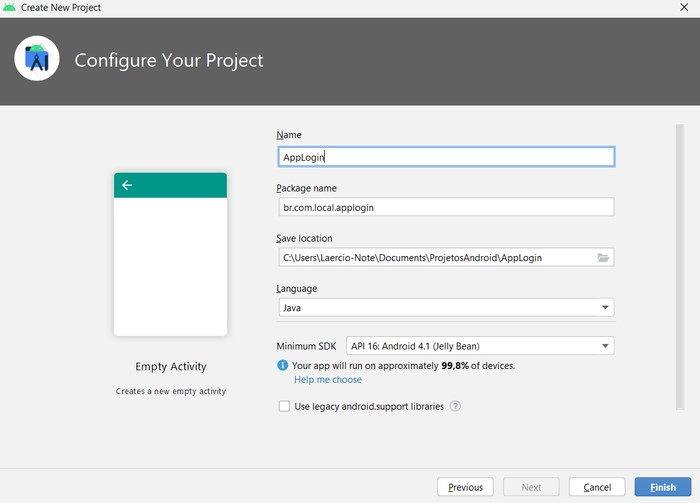
A seguir, devem ser configurados os nomes de projeto e pacote, o local de salvamento, a linguagem utilizada e o SDK mínimo para o projeto. Em resumo, observe na imagem e lista abaixo para entender melhor cada configuração:

Uma observação importante é que essas configurações podem ser alteradas no projeto, caso seja necessário.
Realizadas as configurações do projeto, selecione “Finish”. Na sequência, o Android Studio construirá o projeto, esse procedimento pode demorar um pouco. A dica é aguardar a construção total, para depois iniciar a programação.

Com o projeto pronto, este já pode ser executado, sem qualquer codificação.
Saiba mais
No artigo Criar um projeto para Android, há um compilado de informações interessantes para você se aprofundar na temática. Dessa maneira, será muito mais fácil criar o aplicativo. Não deixe de ler as dicas!
Até este ponto, você pôde entender como iniciar o projeto de criação de um aplicativo. Notou, também, que a plataforma disponibiliza templates que você poderá usar, dependendo do estilo e proposta do seu projeto.
Em seguida, viu como realizar as configurações mínimas para o seu projeto.
Portanto, como o projeto foi criado e o ambiente já está configurado, chegou a hora de testar a aplicação. Faremos isso juntos no próximo tópico!
Teste da aplicação
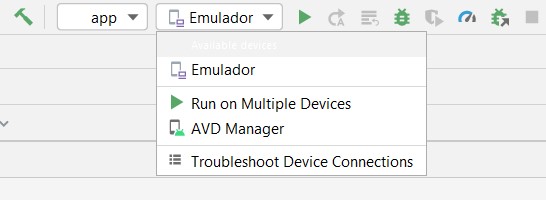
Após começar a criar o projeto do aplicativo, vamos para a etapa da testagem. O processo de teste da aplicação demanda saber em qual tipo de device será testado, que poderá ser em smartphone, um relógio, uma televisão ou a internet das coisas. No curso, utilizaremos o emulador criado no primeiro módulo. Selecione o destaque na imagem abaixo para ter mais informações.
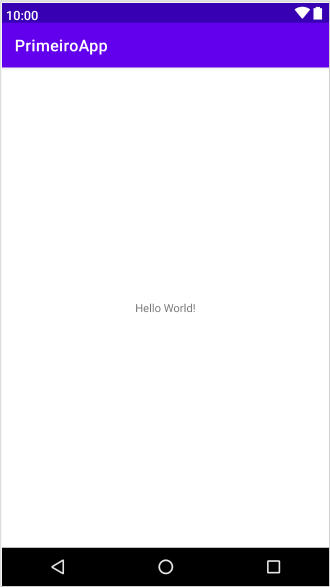
Desta forma, ao acionar o emulador, você estará diante da seguinte tela:

Considerando o que viu na imagem anterior, perceba na janela apresentada que ela traz as mesmas características de um aplicativo rodando em seu próprio aparelho.
Assim, pensando nisso, é muito importante realizar os testes da aplicação no emulador para evitar qualquer problema de componentes na interface.
Saiba mais
Existem diversas formas de executar um aplicativo em um device. Para saber mais sobre isso e se aprofundar quanto às possibilidades que estão à sua disposição, indicamos a leitura do artigo Criar e executar o app. Certamente será uma leitura valiosa para agregar a seus estudos e garantir maiores conhecimentos!
Neste tópico, você conheceu o passo a passo de como testar o projeto do aplicativo, além de selecionar e aplicar o emulador voltado para essa finalidade.
Assim, com o emulador em execução e o teste de aplicação realizado, é necessário entender o conceito de interface. Veja mais sobre o assunto no tópico a seguir!
Interface gráfica ou do usuário e tipos de atividades
Anteriormente, você criou sua primeira aplicação utilizando as configurações-base do Android Studio, visto que elas auxiliam no processo de construção de aplicativos. Agora, você verá sobre as interfaces e os tipos de atividades que uma aplicação pode ter, como será organizada e a forma de aproveitarmos o que estará disponível para o projeto.
Podcast
Ouça o podcast que preparamos na sequência para entender o conceito de interface!
Confira aqui o que foi abordado no podcast.
Diante disso, quando você executou o primeiro aplicativo, foram criados, indiretamente, a atividade e todos os componentes que fazem parte dela. Observe na imagem abaixo:

Você deve estar se perguntando: isso significa que toda janela de celular é uma atividade?
Sim! E você pode, ainda, complementar mencionando que essa atividade pode ser composta por diversos componentes, os quais têm por objetivo auxiliar no processo de construção de uma aplicação.
Saiba mais
Existem diversas atividades que interagem no aplicativo. Pensando nisso, sugerimos a leitura do artigo O conceito de atividades, que traz informações mais detalhadas quanto ao assunto, possibilitando o aprofundamento do tema!
Neste tópico abordamos o conceito de interfaces e os tipos de atividades (activities), sendo que esta última representa uma janela no app que possui um papel específico e é composta por componentes.
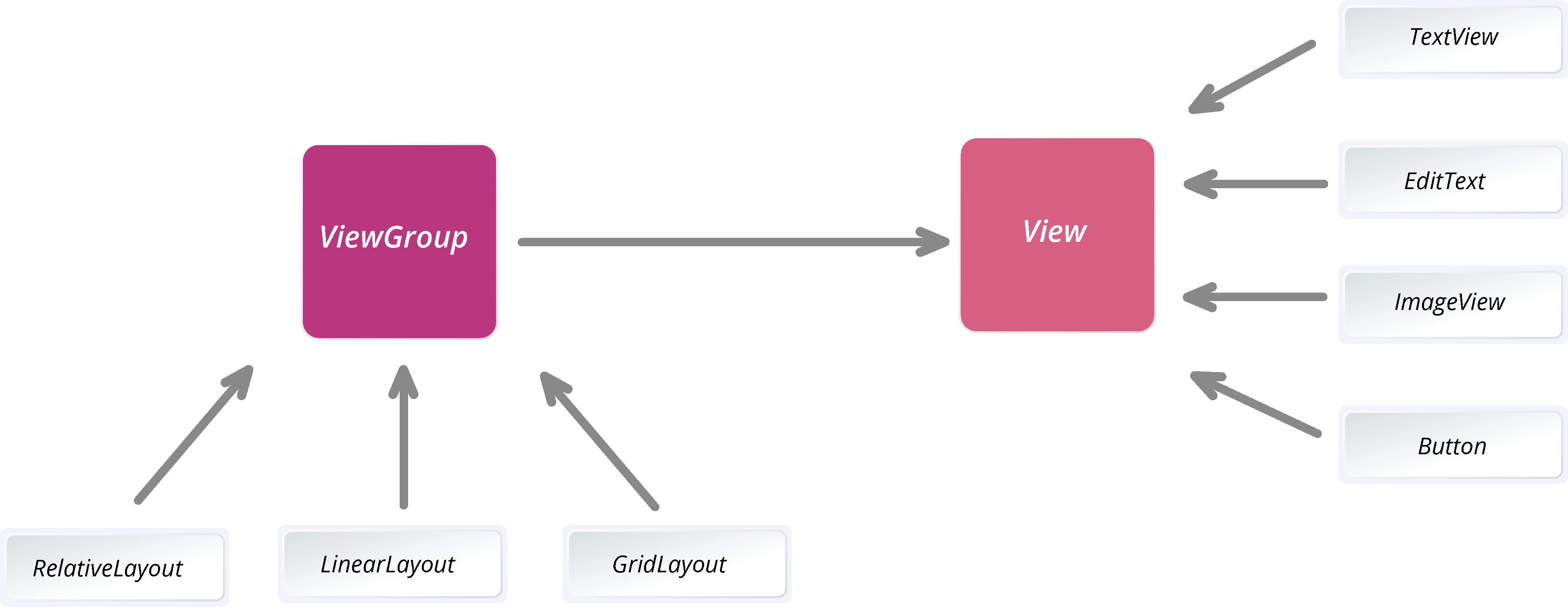
Ainda no que diz respeito aos componentes de uma atividade, eles são divididos em dois grupos: View e ViewGroup. Conheça-os melhor a seguir.
Conceitos de View e ViewGroup
Uma View consiste naqueles componentes que você utilizou para montar a tela do aplicativo. Ela está ligada a uma activity que controla o seu comportamento. Para simplificar, as Views são os textos, os botões, a barra de progresso e tudo o que possa interagir ou não com o usuário do aplicativo:
Componente para mostrar um texto na tela.
Botão para disparar uma ação.
Entrada de texto.
Lista de itens.
Caixa de seleção.
Saiba mais
Existe uma grande quantidade de componentes que auxiliam na montagem da aplicação. Para conhecê-los e ter em mãos sempre que precisar, sugerimos que acesse o Material Design: Compenents!
Para organizar as Views na tela do aplicativo, o Android Studio dispõe de um gerenciador de layout, com o objetivo de arrumar e agrupar essas Views. A esse agrupamento, damos o nome de layout, que tem a possibilidade de organizar os componentes de modo que fiquem visualmente agradáveis aos usuários.
Observe com atenção o esquema a seguir, ele demonstra a relação dos componentes de uma View.

Você irá inserir no aplicativo alguns componentes, mas antes, criaremos um protótipo para exemplificar. Para elaborá-lo, utilizaremos diversos aplicativos on-line, começando pelo Quant-UX.

No exemplo, identifique os componentes que fazem parte do layout. Seguindo o gráfico de ViewGroup apresentado acima, eles estão sob um layout principal, o qual agrupa de forma organizada e facilita a visualização.
Agora, crie esses componentes no Android Studio. Na janela principal do programa, selecione "Create a New Project". Depois, selecione o template “Empty Activity”, como feito anteriormente.
Em seguida, crie o nome do projeto “AppLogin”, que definirá o pacote e sua localização. O restante deixe como default, pois, no momento, não há necessidade de alterações.

Basta, então, selecionar "Finish" e aguardar o processo de finalização da montagem do projeto. Como você já bem sabe, essa etapa demora um pouco, mas é preciso esperar a finalização para não haver problemas.
Acompanhe, no recurso, os próximos passos que devem ser seguidos.
Até esse ponto, você aprendeu sobre os dois grupos de componentes de uma atividade, os Views e os Grupviews. Após isso, pôde criar um projeto a partir do tutorial apresentado e configurou o modo de visualização que será trabalhado. Não foi tão complicado, não é mesmo?
A seguir, você verá outro recurso muito relevante para o desenvolvimento de aplicações mobile, os Widgets.
Widgets
Os widgets são componentes que permitem aos usuários interagirem com uma janela de aplicativo. Por haver inúmeras funções envolvidas nessa interação, logicamente existem diversos tipos de widgets em uma janela de aplicativo.
Esses widgets podem ser inseridos por meio da ferramenta “Palette”, como explicamos anteriormente, ou pelo código. Aqui, realizaremos pelo código. Aliás, alguns dos widgets mencionados já foram vistos, mas entraremos em mais detalhes para que possa fixar seus conhecimentos, combinado?
O TextView serve para mostrar um texto na janela de um aplicativo no sistema Android. Sua propriedade principal é a “text”. No slide a seguir, observe o código desenvolvido e em seguida como fica sua visualização após ser executado.
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Inserindo um texto na janela"
/>

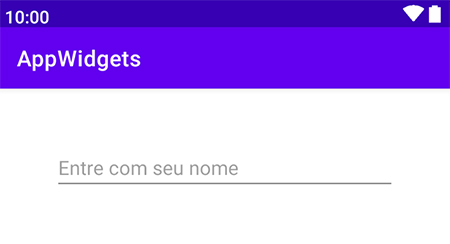
O EditText, por sua vez, permite a inserção de dados em um campo pelo teclado do dispositivo. Sua propriedade principal é o “inputType”, que possibilita a definição quanto ao tipo de entrada e à configuração do teclado do dispositivo. Veja no próximo slide como fica o código e sua visualização quando o executamos!
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="Entre com seu nome"
android:inputType="textPersonName"
/>

Ficou claro até aqui?
Vamos seguir em frente!
Analise o quadro na sequência, ele indica os tipos de entradas do EditText que podem ser utilizados. Confira!

Agora conheça os demais componentes que você pode utilizar em sua aplicação.
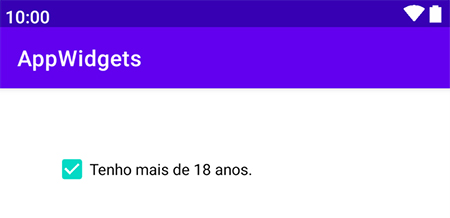
Já o CheckBox serve para inserir uma caixa de seleção com definição de estado de selecionado ou não. Ele apresenta as opções checked “true” ou “false”.
A seguir, observe as opções de checked “true” em código e como fica na visualização. Veja:
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Tenho mais de 18 anos."
android:checked="true"
/>

O recurso apresentado abaixo nos traz as opções de checked “false”. Veja como é aplicado no código e como ele fica na visualização após a execução. Observe atentamente as diferenças!
<CheckBox
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="Tenho mais de 18 anos."
android:checked="false"
/>

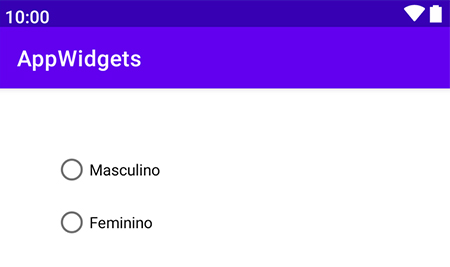
Ainda temos o RadioButton, que serve para inserir um grupo de botões em que você poderá selecionar apenas uma opção disponível. Para tanto, deve-se inserir o RadioButton em um widget chamado RadioGroup. A propriedade checked pode ser “true” ou “false”, assim como o widget anterior. Veja no slide!
<RadioGroup
android:layout_width="match_parent"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/sexo masculino"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Masculino" />
<RadioButton
android:id="@+id/sexo_feminino"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Feminino" />
</RadioGroup>

O ImageView serve para apresentar uma imagem na janela do aplicativo. O código mostrará a figura na tela chamada “ic_launcher_foreground”, a qual deve estar dentro da pasta “res/drawable” em “Drawable Resources”. Veja como aplicá-lo no código e a visualização final.
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_foreground" />

O Button nos mostra um botão na janela do aplicativo, o qual, ao ser clicado, gera um evento. Observe o código e o resultado:
<Button
android:id="@+id/btnEntrar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Entrar" />

Já o ImageButton apresenta as mesmas funções do Button, porém, em vez de exibir o botão com um texto, exibirá uma imagem e permitirá que uma ação seja disparada quando o usuário clicar nessa figura.
<ImageButton
android:id="@+id/btnEntrar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_launcher_foreground" />

Também precisamos citar o DataPicker, que insere um calendário permitindo a seleção de uma data qualquer. É possível recuperar as informações e os eventos do calendário para utilizar no aplicativo. Assim, ao fazer uso da propriedade “datepickermode”, é possível alterar o tipo de calendário. O código ficará assim:
<DatePicker
android:id="@+id/dtpAgenda"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
Já o modelo de visualização pode ser observado na próxima imagem:

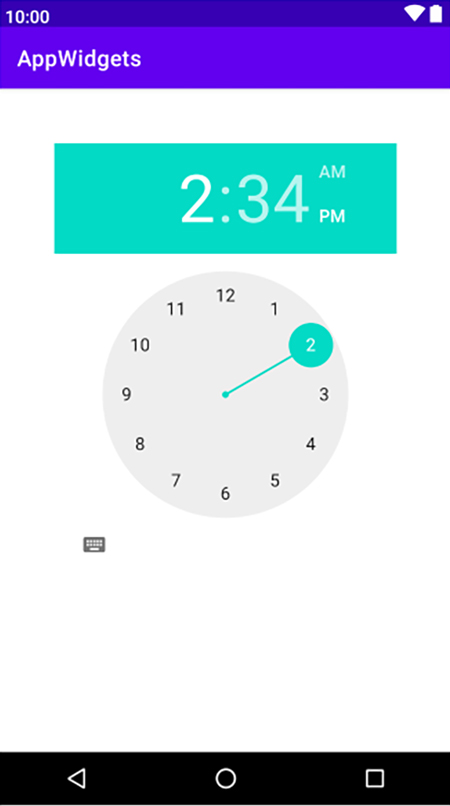
Por fim, o TimePicker insere um relógio na janela do aplicativo. Dessa forma, ao utilizar a propriedade “timepickermode”, pode-se alterar o tipo de relógio.
<TimePicker
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
O modelo de visualização do TimePicker é o seguinte:

Neste tópico, você conheceu não só o conceito de widgets, como também pôde acompanhar o tutorial de como programá-los utilizando códigos específicos para cada tipo.
Continuando seus estudos, você verá agora quais são os principais tipos de layout, principalmente para aplicar em um sistema operacional como o Android.
Os principais tipos de layouts para a aplicação no Android
Após estudar sobre os widgets e suas formas de codificações, vamos progredir para o estudo dos layouts, esse recurso é fundamental para os aplicativos mobile.
Entenda o Conceito
Os layouts são utilizados no agrupamento dos componentes ou Views para auxiliar no processo de criação de uma janela de aplicativo. Dessa forma, é necessário conhecer os tipos de layouts existentes e entender como utilizá-los na criação de um aplicativo adequado para o projeto e que ofereça uma boa experiência para o usuário.
Em geral, existem alguns tipos de layouts principais para a criação dos aplicativos. O LinearLayout, por exemplo, é utilizado para alinhar os componentes na vertical ou horizontal, fazendo com que as Views fiquem uma embaixo da outra ou uma do lado da outra.
Acompanhe a disposição do código LinearLayout na vertical!
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:src="#2d2d2d" />
<Edit Text
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="200p"
android:hint="Entre com usuário"
android:inputType="textPersonName" />
<EditText
android:layout _ width=”match _ parent”
android:layout _ height=”wrap _ content”
android:layout _ marginTop=”20dp”
android:hint=”Entre com sua senha”
android:inputType=”textPassword”/>
<Button
android:layout _ width=”match _ parent”
android:layout _ height=”wrap _ content”
android:layout _ marginTop=”20dp”
android:text=”Entrar”/>
<Button
android:layout _ width=”match _ parent”
android:layout _ height=”wrap _ content”
android:layout _ marginTop=”20dp”
android:text=”Sair”/>
</LinearLayout>
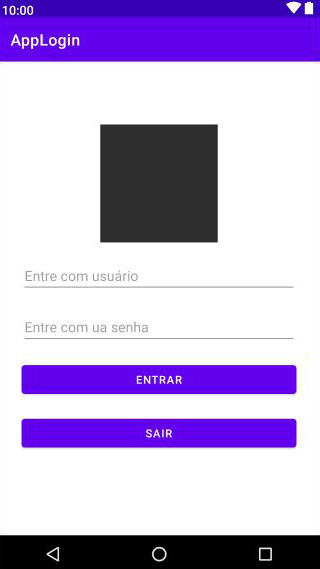
Veja como fica o design do código aplicado, quando o executamos:

Outro tipo de layout é o RelativeLayout, utilizado para alinhar os componentes de forma relativa a outro componente, permitindo declarar que determinado componente fique à esquerda, direita, abaixo ou acima de outro.
Esse tipo de layout merece uma atenção especial, pois o posicionamento dos componentes utiliza como referência o componente que foi criado anteriormente. Desse modo, chama-se “componente pai” o criado primeiro e “componente filho” aquele que foi criado posteriormente.
Observe a disposição do código RelativeLayout.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imgLogo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="50dp"
android:src="#2d2d2d" />
<Edit Text
android:id="@+id/edtUsuario"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/imgLogo"
android:layout_marginTop="20dp"
android:hint="Entre com usuário"
android:inputType="textPersonName" />
<EditText
android:id="@+id/edtSenha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/edtUsuario"
android:layout_marginTop="20dp"
android:hint="Entre com sua senha"
android:inputType="textPassword" />
<Button
android:id="@+id/btnEntrar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/edtSenha"
android:layout_marginTop="20dp"
android:text="Entrar" />
<Button
android:id="@+id/btnSair"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/btnEntrar"
android:layout_marginTop="20dp"
android:text="Sair" />
</RelativeLayout>
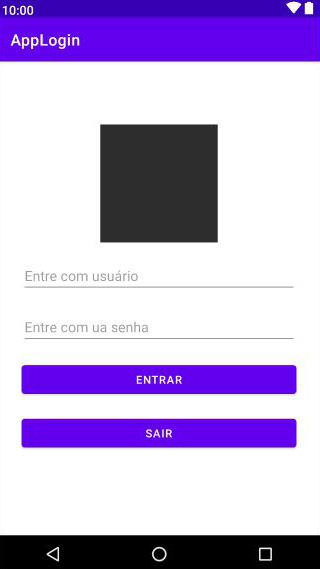
Para visualizar o design de RelativeLayout, temos o seguinte:

Já o TableLayout é utilizado para alinhar os componentes em forma de tabela. Como toda tabela, ele será definido por linhas e colunas. Veja a disposição do seu código na sequência.
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
android:stretchColumns="2"
tools:context=".MainActivity">
<ImageView
android:id="@+id/imgLogo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="50dp"
android:src="#2d2d2d" />
<Edit Text
android:id="@+id/edtUsuario"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="Entre com usuário"
android:inputType="textPersonName" />
<Edit Text
android:id="@+id/edtSenha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:hint="Entre com sua senha"
android:inputType="textPassword" />
<TableRow>
<Button
android:id="@+id/btnEntrar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:text="Entrar" />
<Button
android:layout_marginLeft="10dp"
android:id="@+id/btnSair"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_weight="1"
android:text="Sair" />
</TableRow>
</TableLayout>
Vamos, então, analisar como fica o design de TableLayout? Confira!

Ainda temos o FrameLayout, normalmente aplicado para acomodar somente um componente na tela do dispositivo, bem como na criação de janelas com uma imagem ou barra de progresso.
Nesse caso, veja como fica sua disposição em apenas um código, acompanhe o recurso abaixo:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="30dp"
tools: context=".MainActivity">
<ImageView
android:layout_gravity="center_horizontal bottom"
android:id="@+id/imgLogo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_margin Top="50dp"
android:src="#2d2d2d" />
</FrameLayout>
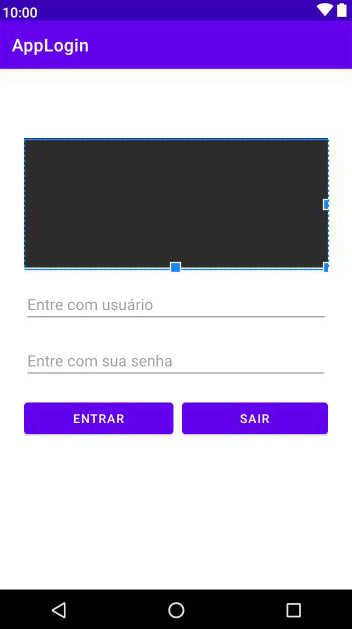
Na imagem, você pode observar a aplicação do código que gera o FrameLayout.
Agora você está visualizando o design como fica após executar o código utilizando o FrameLayout.

Por último, mas não menos importante, o ScrowView é utilizado quando a tela necessita de uma barra de rolagem ou scrollbar, pois os componentes não cabem em uma só janela da tela do dispositivo. Seu código ficará conforme mostrado a seguir:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns: android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<LinearLayout
android:layout_margin="30dp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_gravity="center_horizontal"
android:id="@+id/img Logo"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="56dp"
android:src="#2d2d2d" />
<EditText
android:id="@+id/edtUsuario"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android: hint="Entre com usuário"
android:inputType="textPersonName" />
<EditText
android:id="@+id/edtsenha"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android: hint="Entre com sua senha"
android:inputType="textPassword" />
<Button
android:id="@+id/btnEntrar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Entrar" />
<Button
android:id="@+id/btnSair"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Sair" />
</LinearLayout>
</ScrollView>
No caso do design de ScrollView, temos duas partes, conforme a figura abaixo:


O ScrollView ou a barra de rolagem aparece quando os componentes não cabem na tela, conforme apresentado anteriormente. Ele é muito útil para quando necessitamos de visualizações mais dinâmicas, com diversos posicionamentos de tela no device.
Saiba mais
Existem outros layouts no Android Studio, sendo que dominar esse conceito é de suma importância para criarmos layouts mais dinâmicos e com um design que melhore a experiência do usuário. Diante dessa relevância, sugerimos a leitura do artigo Como dominar os Android Layouts em 07 passos, escrito por Fillipe Cordeiro.
Desta forma, após retomar o conceito de layout, você pôde se aprofundar um pouco mais nesse recurso, analisando os seus vários tipos, como também qual é o melhor a depender do projeto demandado. Além disso, você também viu as linhas de código de cada tipo de layout, as quais futuramente, você poderá aplicar.
Assim, conhecendo esses modelos de layouts, também precisamos ter atenção a outro componente relacionado a eles que veremos a seguir.
Notificações
Como você viu, estudamos sobre os tipos de layout, bem como suas respectivas linhas de código. Agora, será apresentado um outro recurso importante: as notificações.
Entenda o Conceito
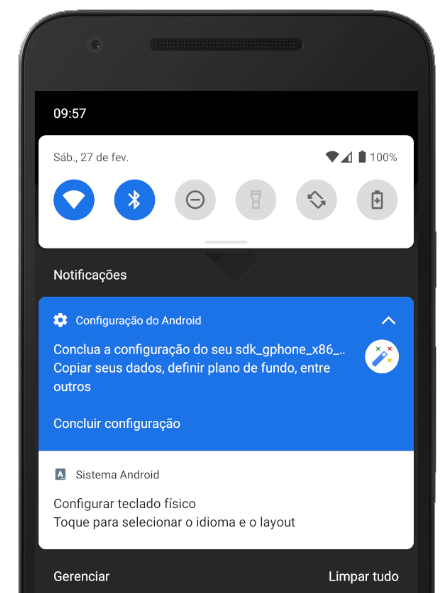
As notificações são mensagens que aparecem distantes da interface do usuário, como um ícone na barra do aplicativo. Para que o indivíduo possa ver a notificação, ele precisa abrir a barra de notificações, pois as informações são controladas pelo sistema.


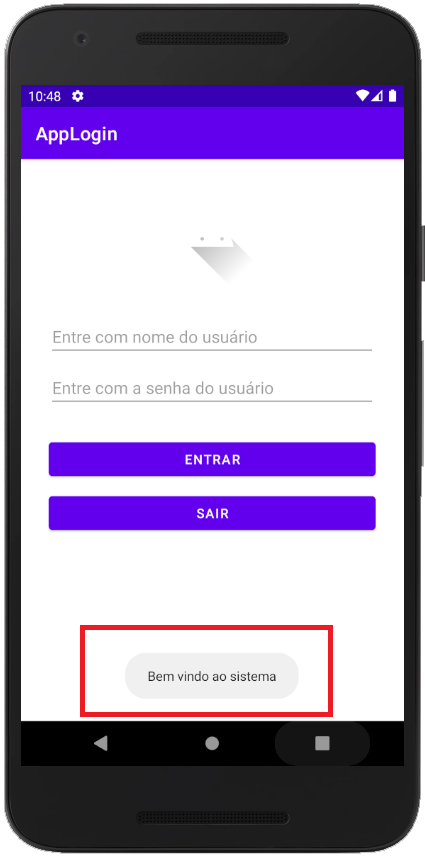
Outro tipo de notificação é o de sistema/aplicativo, acionada a partir de uma ação do usuário no aplicativo. Essa notificação é muito utilizada, por exemplo, quando tentamos acessar o sistema. Veja como ela é aplicada na prática:


O toast é utilizado quando queremos passar uma informação para o usuário sem a interação direta sobre a tela. Isso porque ele aparece e tem um tempo determinado para se manter ativo, que pode até mesmo ser de alguns segundos.
Saiba mais
A notificação diz respeito a mensagens curtas que aparecem ao longo do processo de utilização do sistema do aplicativo ou provenientes de uso do aplicativo. Para obter maiores informações referentes à criação de uma notificação básica, não deixe de ler o artigo Criar uma Notificação Básica, que será de grande ajuda!
Parabéns, você chegou ao final do módulo 2.
Neste módulo, você compreendeu a maneira pela qual é possível criar, executar e testar um aplicativo a partir do Android Studio. Assim, primeiramente, você foi apresentado à interface primária dessa plataforma de desenvolvimento.
Em seguida, chegou a vez de compreender como iniciar o projeto de criação do aplicativo, sobretudo, a partir dos templates disponíveis pela plataforma. Viu sobre a etapa de como fazer o processo de testagem do projeto do aplicativo, isto é, analisar em qual device (smartphone, relógio, televisão etc.) o app será mais eficaz. Depois disso, passamos a tratar sobre as interfaces, os tipos de atividades de um aplicativo e como essas serão dispostas.
Você aprendeu sobre os dois grupos de componentes de uma atividade, os Views e os GroupViews. Depois disso, tendo como base o tutorial, você iniciou a criação de um protótipo de app a partir dos modelos de widgets, de layout e de notificações disponíveis na plataforma. Por último, experimentou o processo de testagem desse aplicativo.
No próximo, analisaremos as requisições que o app poderá fazer utilizando o protocolo HTTP e o carregamento de arquivos, aspectos essenciais para que você possa desempenhar de modo eficaz a sua atividade profissional de aplicação mobile.