Neste módulo, você conhecerá a forma como a UML é descrita e desenvolvida. Além disso, aprenderá sobre os conceitos, as definições, a notação, a simbologia e os artefatos da UML.
Assim, será necessário criar um modelo conceitual. Para isso, você aprenderá sobre os três componentes essenciais para o desenvolvimento de UML:

Confira!
Modelo de visões
Na UML, temos que os sistemas são compostos por modelos que traduzem pontos de vista distintos, em que cada um detalha alguma particularidade da mesma solução. Tais pontos são chamados de visões, ou seja, eles focam no mesmo sistema, porém sob óticas diferentes.
Cada visão faz uso de uma notação e um grupo de componentes para seu entendimento. Em outras palavras, um usuário tem uma visão diferente do desenvolvedor, do analista de sistemas, da equipe de projetos etc.
Convidamos você a assistir o vídeo a seguir, para entender melhor sobre esse assunto.
Como você pôde conferir no vídeo, as visões auxiliam o desenvolvedor a enxergar o micro e ao mesmo tempo o macro de um software, configurando-se como um importante recurso no momento da criação do produto.
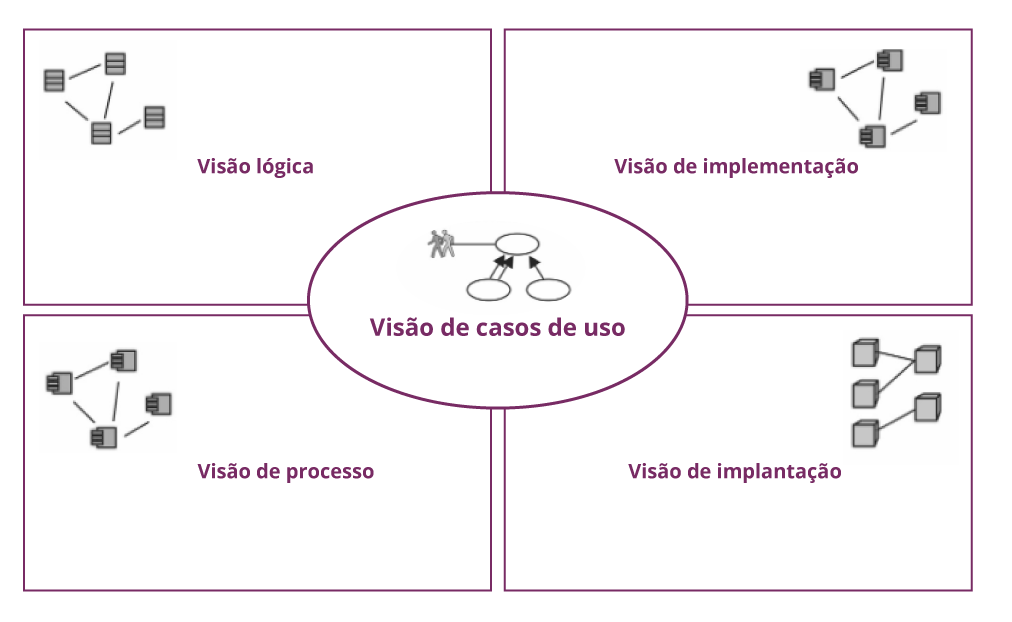
Agora que você já compreendeu as cinco visões da UML, acompanhe abaixo as ilustrações as quais vão lhe ajudar a consolidar o que aprendeu.

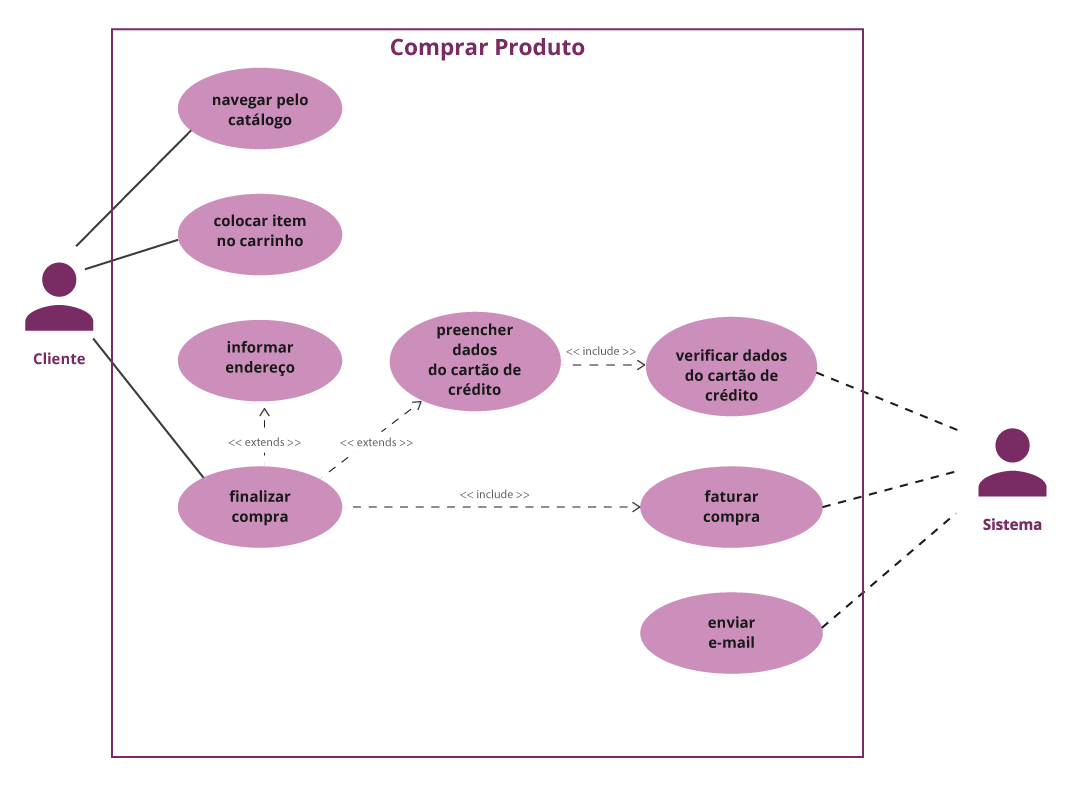
Note que primeiramente, detalham-se as funcionalidades e os requisitos a partir da visão de caso de uso, sem se atentar quanto à tecnologia, ao banco de dados, ao servidor ou à linguagem a ser utilizada em um primeiro momento, pois o primordial é detalhar o máximo possível a solução que o cliente quer. Uma vez definida essa parte, passa-se para as demais visões, finalizando com a implantação.

Na imagem acima, é possível perceber a visão de uso, isto é, o ponto de vista do usuário e do sistema que será programado pelo desenvolvedor o qual empregará a linguagem UML. Por estarem em posições diferentes (visão), logo, existirão diferentes ações (uso).
Sendo assim, as visões da UML são abstrações dos modelos, sendo que cada uma dá atenção a um aspecto específico do sistema, enquanto os demais ficam de lado. Isso facilita o desenho e a modelagem sistêmica, de modo a melhorar a gestão e manutenção dos modelos, garantindo um produto final com maior qualidade.
Saiba Mais
A visão de caso de uso é um dos diagramas mais utilizados nos projetos de UML. Pensando nisso, para que possa entender melhor a respeito do que é um caso de uso e o que são atores e relacionamentos dentro desse contexto, sugerimos que assista ao vídeo Tutorial de Caso de Uso UML. Vale a pena conferir!
Desta maneira, você observou como é o conceito de visões, os seus cinco tipos, bem como a aplicação delas no contexto da UML, principalmente, quando se está criando um software. Inclusive, você notou a relevância de tais visões por propiciarem outras perspectivas as quais revelam situações específicas que podem afetar o desempenho do software a ser criado.
Com esses conceitos em mente, agora vamos descobrir o que são os blocos de construção? Continue seus estudos com atenção!
Blocos de construção
A linguagem da UML compreende três tipos de blocos essenciais de construção: itens, relacionamentos e diagramas. Juntos, são conhecidos por blocos de construção da UML, em que cada um tem um papel fundamental, conforme você pode ver a seguir:
Itens
Referem-se às abstrações distinguidas como cidadãos de primeira classe em um modelo.
Relacionamentos
São as conexões que unem os itens.
Diagramas
Servem para agrupar coleções interessantes de itens.
Os blocos de construção, que constituem a linguagem da UML, vão lhe auxiliar no momento da construção das linhas de programação.
Na sequência, você conhecerá cada um desses tipos de blocos de construção mais detalhadamente!
Itens da UML
Os itens são blocos de construção básicos orientados a objetos da UML, os quais são utilizados para detalhar modelos bem formados. No total, podemos contabilizar quatro tipos de itens da UML, vamos conhecer cada um deles:
Entenda o Conceito
Os itens estruturais estão relacionados aos substantivos aplicados em modelagem UML. No modelo, são consideradas as partes mais estáticas, podendo retratar componentes físicos ou conceituais. Em conjunto, são chamados, também, de classificadores.
Observe abaixo os componentes que fazem parte dos itens estruturais. Não se esqueça de selecionar as setas para ver as informações sobre cada um:
No caso, os únicos elementos físicos entre todos os itens estruturais mencionados são os nós e os componentes.
Entenda o Conceito
Os itens comportamentais, por outro lado, referem-se aos verbos de um modelo, os quais representam os comportamentos no espaço e tempo. Inclusive, eles são considerados a parte dinâmica da UML e possuem um total de três tipos.
Confira quais são os tipos dos itens comportamentais nos cards a seguir!
Interação
Comportamento que engloba um grupo de mensagens trocadas entre um grupo de objetos, em alguma circunstância, para realizar propósitos específicos. Envolve elementos como mensagens, ações e conexões entre outros objetos. De modo gráfico, as mensagens são retratadas por uma linha cheia com seta, normalmente contendo o nome de suas operações.
Máquina de estado
Comportamento que detalha as sequências de estados dos quais interações ou objetos percorrem durante sua existência em resposta a eventos. É retratada, graficamente, por um retângulo com ângulos arredondados, geralmente contendo o nome e o respectivo subestado, se tiver.
Atividade
Comportamento que detalha a sequência de etapas que um processo computacional executa. É retratada por um retângulo com ângulos arredondados, juntamente com o nome que indica a sua finalidade.
Entenda o Conceito
Temos ainda os itens de agrupamento, que se referem a blocos em que os modelos podem ser decompostos. São considerados as partes organizacionais do modelo UML.
Em relação a isso, existem três itens de agrupamento, os quais você pode verificar no recurso abaixo:
Lorem ipsum dolor sit amet
Eles são procedimentos de propósito geral para a entidade do próprio projeto, diferentemente das classes, que organizam os construtos de implementação.
Lorem ipsum dolor sit amet
Os itens comportamentais, estruturais e outros poderão ser adicionados em pacotes, sendo que um pacote diferente de outros elementos presentes em tempo de execução só existe durante esse tempo de desenvolvimento, o que significa que é um pacote conceitual.
Lorem ipsum dolor sit amet
Além disso, os pacotes são retratados por diretórios com guias, geralmente contendo apenas o nome e, às vezes, o conteúdo.
Entenda o Conceito
Os itens anotacionais são os comentários inclusos para detalhar, esclarecer e realizar observações sobre qualquer elemento do modelo. São considerados as partes explicativas dos modelos de UML.
Também existe apenas um tipo de item anotacional:
A nota é um símbolo que serve para retratar os comentários ou restrições anexadas a um elemento ou a uma coleção. A representação gráfica é um retângulo com um dos cantos contendo uma dobra de página, seguido de um comentário gráfico ou texto.
um retângulo com um dos cantos contendo uma dobra de página, seguido de um comentário gráfico ou texto.
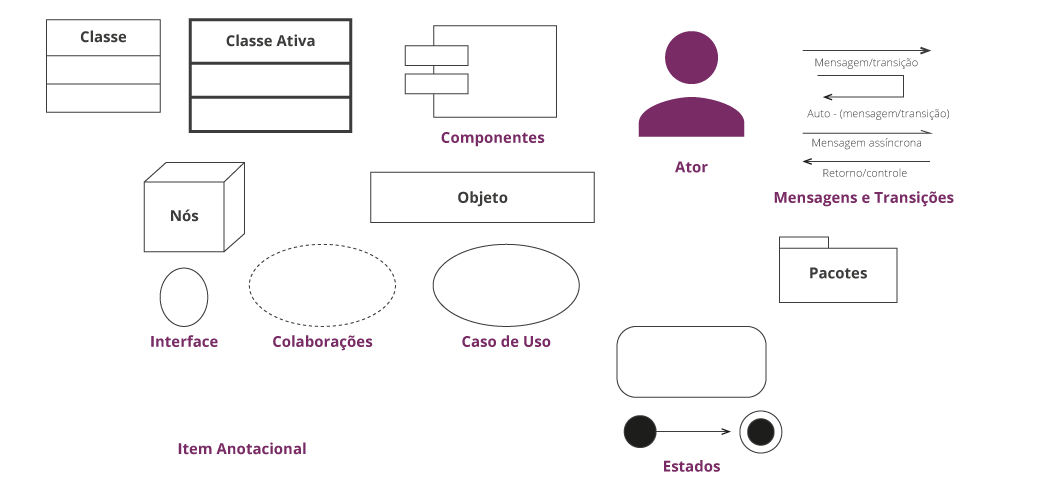
Antes de encerrarmos o tópico, veja a imagem a seguir, ela representa uma síntese dos principais itens estudados na linguagem UML.

Até aqui, você conheceu os itens fundamentais da linguagem UML, isto é, a classe e a classe ativa, os nós, a interface, o item anotacional, as colaborações, os componentes, o objeto, o caso de uso, o autor, os estados, as mensagens, as transações e os pacotes.
Todavia, existe um aspecto importante nesse contexto que promove a articulação desses itens estudados, são os relacionamentos. Acompanhe!
Relacionamentos
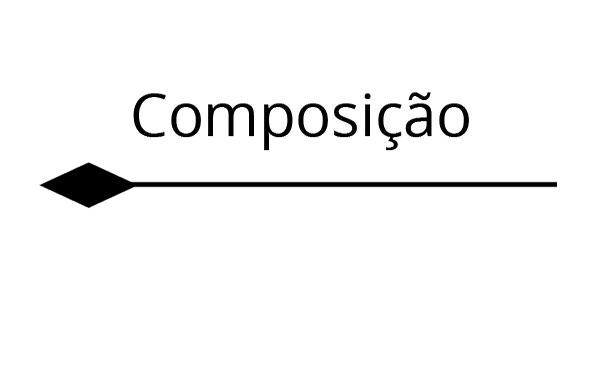
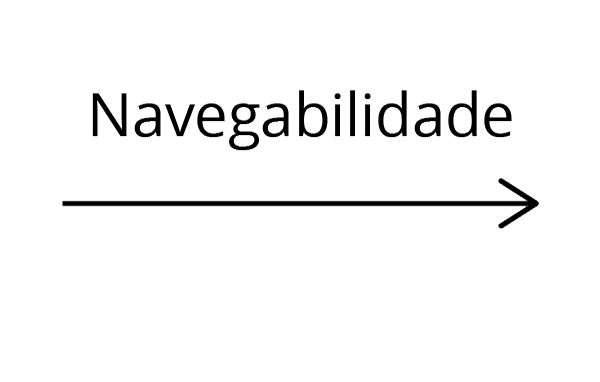
Após você ter estudado os principais itens da UML, chegou a hora de compreender os relacionamentos. Eles são os blocos relacionais básicos de construção. No geral, há sete relacionamentos principais na UML, conforme você pode observar em mais detalhes a seguir.
Após conhecer os sete relacionamentos existentes na UML, observando as suas principais características e funções, chegou a hora de entender o conceito de diagramas, importante elemento que auxilia na estrutura do sistema complexo dos softwares.
Diagramas
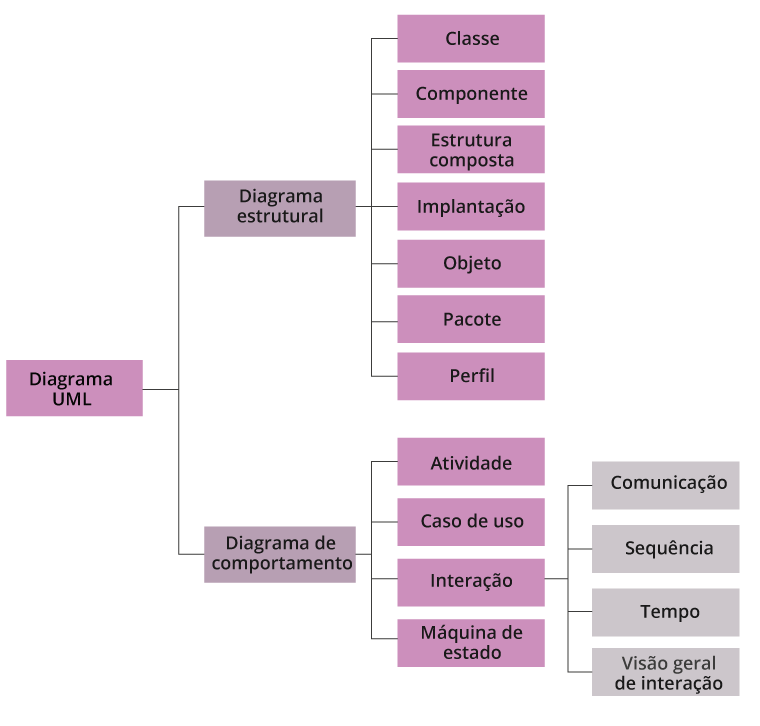
Na UML, um diagrama é a representação gráfica de um grupo de elementos, em sua maioria caracterizados como gráficos de relacionamentos (arcos) e itens (vértices).
Desta forma, ela proporciona ilustrações que possibilitam visualizar um sistema sob diferentes óticas, ou seja, em todos os tipos de sistemas, um diagrama retrata uma visão parcial dos itens que irão construí-los.
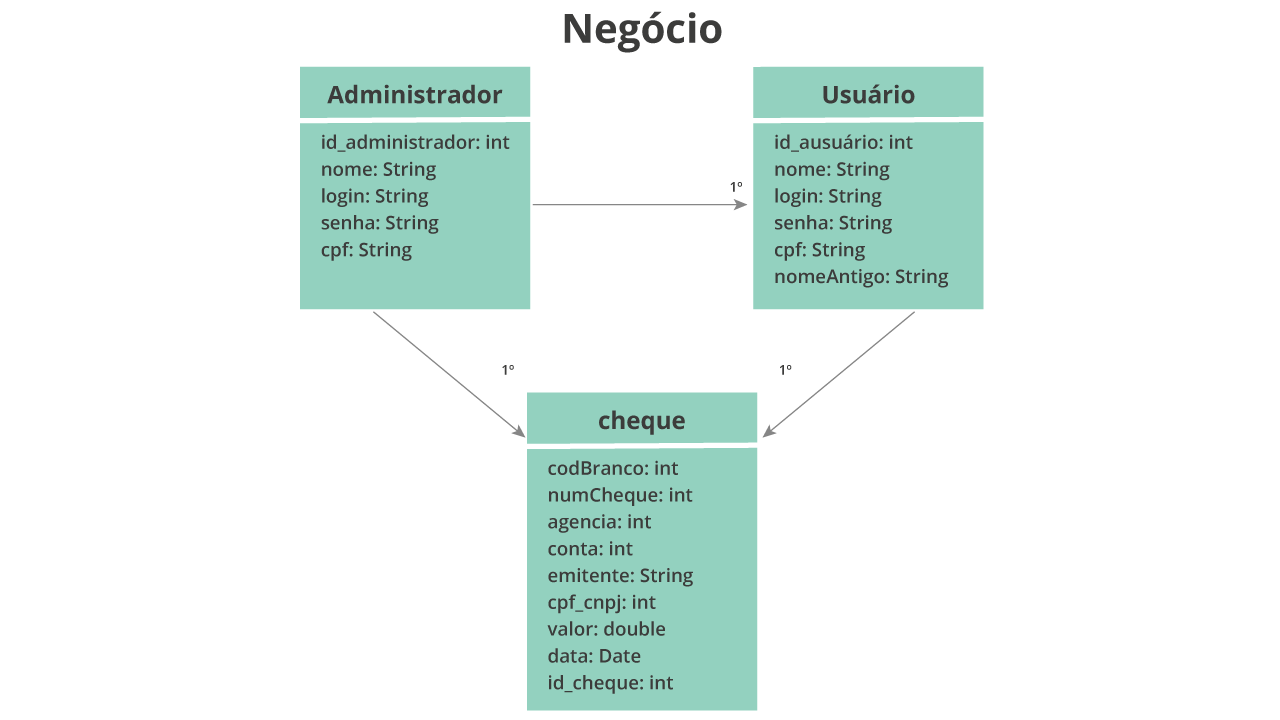
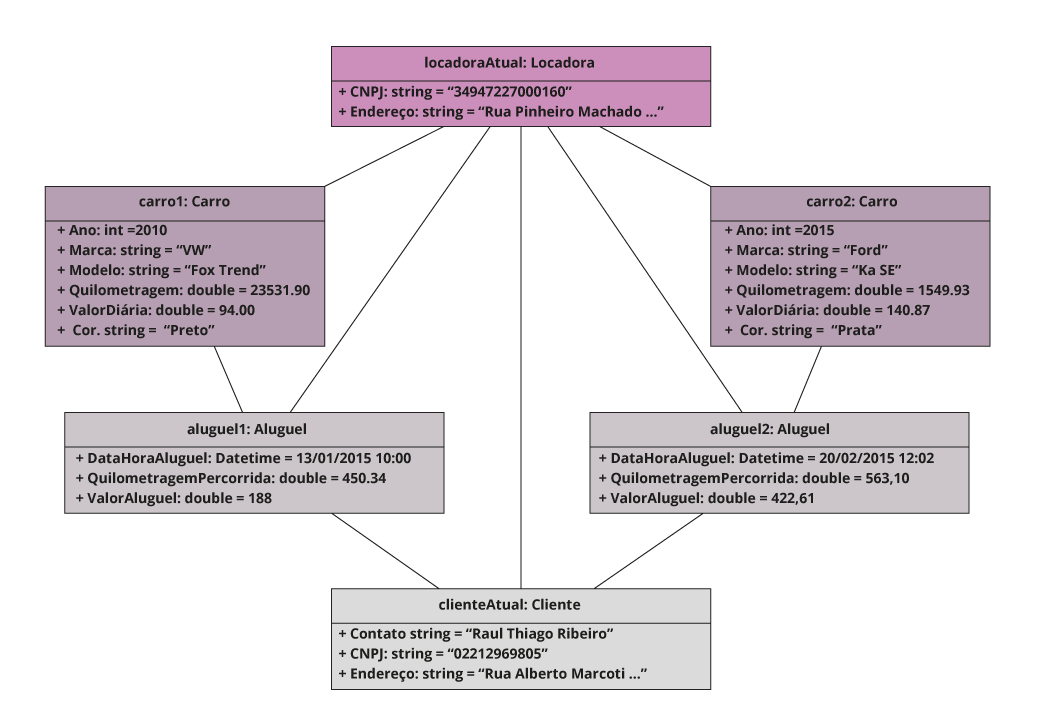
No que diz respeito a isso, acompanhe a imagem abaixo. Ela é um exemplo de um diagrama de UML 2.5. Nele, observe a maneira pela qual os componentes, classes, objetos etc. são estruturados, a fim de que o sistema complexo do software funcione.

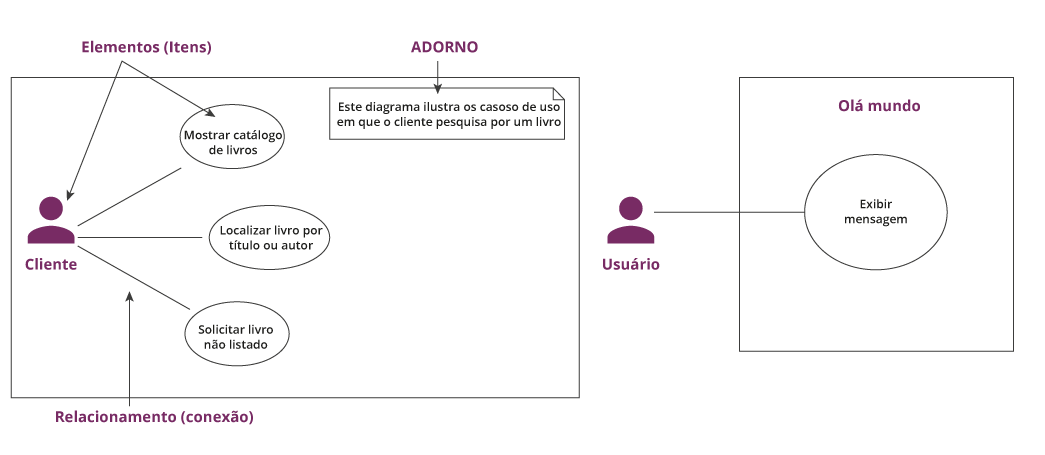
É importante mencionar que um diagrama poderá ter qualquer combinação de elementos e relacionamentos, como você pode observar na imagem a seguir, em que temos os atores “cliente” e “usuário”, o adorno para ilustrar os casos de uso em que o ator “cliente” pesquisa por um livro, as linhas para indicar relacionamentos de conexões, os balões para indicar comportamento/ação etc.

Contudo, na prática, note que o diagrama apresenta um número pequeno de combinações comuns, as quais estarão de acordo com as cinco visões mais úteis da arquitetura de um software.
Na UML, um modelo não é somente um diagrama, pois ele é uma representação visual. Além dos gráficos, há especificações escritas para os itens, como os cenários para casos de uso.
A UML especifica três relacionamentos visuais principais em diagramas. Interaja com a imagem a seguir para conhecê-los!
Podemos ter dois tipos principais de categorização de diagramas, que são os estruturais e os comportamentais. Conheça-os melhor!
Entenda o Conceito
Os diagramas estruturais têm por finalidade a especificação, visualização, construção e documentação dos aspectos estáticos de um sistema. Tenha em mente os aspectos estáticos do sistema como uma caracterização do seu esqueleto e estrutura relativamente regulares.
Esses aspectos estáticos de um software englobam a existência e colocação de elementos, como interfaces, classes, componentes, colaborações e nós. Assim, na UML, os diagramas estruturais são ordenados em razão dos principais grupos de elementos existentes na modelagem de um sistema.
Na UML 2.5, há sete diagramas estruturais, observe-os no recurso apresentado!
Diagramas de estrutura composta
Entenda o Conceito
Já os diagramas comportamentais têm por finalidade especificar, visualizar, documentar e construir os aspectos dinâmicos de algum sistema. Tenha em mente que esses aspectos retratam as partes do sistema que foram modificadas.
Dessa forma, na UML, esses diagramas são ordenados com base nos principais modos disponibilizados para realizar a modelagem da dinâmica de um sistema. Para que você conheça mais sobre os diagramas comportamentais, acesse o recurso adiante:
Diagramas de interação
Ainda a respeito dos diagramas de interação, é importante mencionar que há quatro diagramas englobados nessa categoria: de visão geral da interação, de tempo ou temporização, de sequência e de comunicação.
O diagrama de visão geral da interação passou a existir a partir da UML 2 e trata de uma variação do diagrama de atividades, visto que ambos exibem uma sequência passo a passo. Por conta disso, podem ser entendidos como um híbrido do diagrama de sequência com o de atividades. Entretanto, é um diagrama de atividades formado por diferentes diagramas de interação, utilizando as mesmas anotações do primeiro, mas que adiciona itens, como uso da interação, restrição de tempo, interação e restrição da duração.
O diagrama de tempo ou temporização, por outro lado, detalha a alteração na condição ou no estado de instância de uma classe ou seu papel durante um período. Geralmente é empregado para exibir a alteração no estado de um objeto no tempo, em resposta a eventos externos, dependendo das restrições de duração.
Em resumo, o diagrama de tempo demonstra como os atores e objetos se comportam ao longo de uma linha do tempo. Os principais componentes são:
Linha de vida
Linha do tempo do estado
Restrição de duração
Restrição de tempo
Ocorrência de destruição
Já o diagrama de sequência é comportamental e se preocupa com a ordem temporal em que as mensagens são trocadas entre os objetivos envolvidos em determinado processo. Geralmente, refere-se a um caso de uso determinado pelo diagrama de mesmo nome e se apoia no diagrama de classes para definir os objetos das classes envolvidas no processo.
Esse diagrama identifica o evento gerador do processo modelado, assim como o ator responsável pelo evento, definindo como o processo deverá proceder e ser concluído por meio de uma chamada de métodos disparados por mensagens, as quais são enviadas entre os objetos.
Atenção
O diagrama de sequência é útil para multitarefas e ideais que exibem todos os tipos de processos de negócios, uma vez que demonstram a estrutura sistêmica, com a exibição de sequência de interações e mensagens entre os objetos e atores de maneira cronológica.
Para finalizarmos essa parte, trazemos o diagrama de comunicação. Até a versão 1.5 da UML, era conhecido como “diagrama de colaboração”, mas, a partir da versão 2, passou a se chamar “diagrama de comunicação”. Ele destaca a comunicação entre objetos e exibe a ordenação daqueles que fazem parte de uma interação, mostrando ramificações e interações mais complexas. Está completamente relacionado ao diagrama de sequência, sendo que um completa o outro.
As informações exibidas no diagrama de comunicação são quase as mesmas do diagrama de sequência, mas com um foco diferente, uma vez que o de comunicação não se preocupa com o tempo do processo, mas sim em como os itens do diagrama estão relacionados e quais mensagens trocam entre si no processo.
Saiba Mais
Existem algumas ferramentas gratuitas para a criação de diagramas UML. Para saber mais a respeito do assunto e conhecer que ferramentas são essas, sugerimos a leitura do artigo 7 Ferramentas On-line Gratuitas para Criar Diagramas UML, escrito por Eduardo Harada. É uma ótima maneira de complementar seus estudos!
Com o que viu até aqui, você passou a ter contato com os diferentes tipos de diagramas presentes na linguagem. Nesse sentido, ficou evidente a relevância deles, sobretudo, na estruturação dos sistemas associados ao desenvolvimento dos softwares.
É importante ressaltar que, para construí-los de modo adequado e eficaz, você deve ter ciência das principais premissas para a criação de artefatos UML. A seguir, você estudará mais sobre isso.
Regras UML
No contexto da UML, existem os diferentes tipos de relacionamentos entre objetos, classes etc., sendo que os diagramas ajudam na estruturação deles.
Por conta disso, é relevante citar que, na UML, não pode haver combinações aleatórias para os blocos de construção, por isso, são estabelecidas algumas regras para determinar o que um modelo bem formado deverá conter.
Nesse sentido, há regras semânticas para nomes, escopo, visibilidade, integridade e execução. Utilize o recurso abaixo, para saber mais:
Lorem ipsum dolor sit amet
Quais nomes poderão ser escolhidos para relacionamentos, diagramas e itens.
Lorem ipsum dolor sit amet
Contexto que define um significado específico para um nome.
Lorem ipsum dolor sit amet
Como os nomes serão visualizados e empregados pelos outros.
Lorem ipsum dolor sit amet
Como os itens se relacionarão entre si de maneira consistente e adequada.
Lorem ipsum dolor sit amet
Qual é o significado de executar ou simular um modelo dinâmico.
Os modelos bem formados são aqueles autoconsistentes semanticamente e harmônicos com todos os modelos relacionados a eles.
Além disso, os modelos construídos durante o desenvolvimento de software geralmente evoluirão a ponto de serem vistos por outros integrantes de modos diferentes e em momentos distintos. Assim, a equipe de programação não desenvolverá somente modelos bem formados, mas outros, como os listados nos cards. Selecione cada um deles para conhecê-los!
Parciais
Alguns elementos ficarão ocultos para simplificar a visão do modelo.
Inconsistentes
A integridade do modelo não é garantida.
Incompletos
Alguns elementos podem ser omitidos.
Neste tópico, você viu sobre as normas semânticas que regem as configurações dos modelos referentes à UML, os quais são essenciais para o desenvolvimento dos softwares.
Para finalizarmos, veja quais são os mecanismos básicos da UML.
Mecanismos básicos
Depois de ter visto as regras voltadas aos blocos de construção a partir da linguagem UML, neste momento, você estudará sobre os mecanismos básicos direcionados para essa linguagem.
A UML se torna mais simples e harmoniosa em razão da presença de quatro mecanismos essenciais, introduzidos de modo consistente na linguagem. São eles: as especificações, os adornos, as divisões comuns e os mecanismos de extensão.
Em resumo, a maioria das características mencionadas pode ser representada como adorno textual ou gráfico para a notação básica da classe.
Note que todos os itens da notação UML serão criados com um símbolo básico inicial, do qual poderá ser adicionada uma variedade de adornos.
No caso das divisões comuns, no paradigma orientado a objetos, o mundo costuma ser dividido, pelo menos, em três partes, as quais podem ser vistas nos cards abaixo:
Divisão entre classes e objetos
Uma classe é uma abstração, enquanto um objeto é a manifestação concreta dessa abstração.
Separação de implementação e interface
Esta declara um contrato e a implementação representa a execução completa desse contrato, responsável pela semântica completa da interface.
Separação de papel e tipo
Este declara a classe de uma entidade (objetos, atributo ou parâmetro), enquanto o papel detalha o significado de uma entidade em seu contexto.
Para finalizarmos, temos os mecanismos de extensão. A UML provém uma linguagem padrão para criar a estrutura de projetos de sistemas, mas nem sempre uma única linguagem é suficiente para expressar todas as possíveis nuances dos modelos em qualquer domínio. Dessa forma, a UML é aberta, possibilitando que se amplie a linguagem de modo controlado.
Selecione as setas abaixo para conhecer as principais características que os mecanismos de extensão possuem:
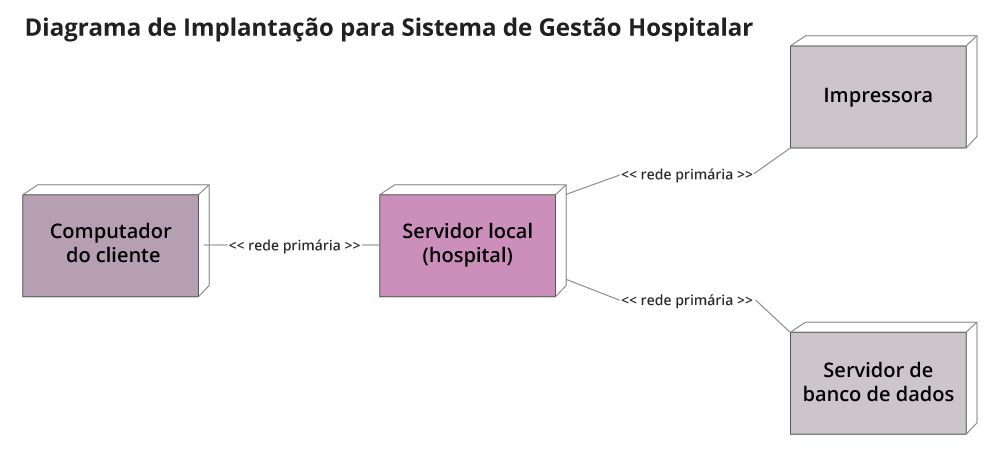
Aqui, neste módulo, você estudou sobre os modelos de visões (de uso, de processo, de lógica, de implementação e de implantação), os blocos de construção, os itens presentes em tais blocos, os diferentes tipos de relacionamentos e diagramas e, por fim, as regras que os estabelecem.
É importante ressaltar que o conteúdo estudado contribuirá para que você, futuro programador, tenha uma visão micro e macro dos diferentes elementos e das fases que envolvem a criação dos softwares orientados a objetos, sobretudo, quando a linguagem UML for aplicada.
E-book PDF
Você pode, também, ter na íntegra e sempre a mão o e-book do curso de
Linguagem de Modelagem Unificada (UML).
Selecione o botão Download e confira!
Referências
APS modelos cascata, iterativo incremental, prototipação, espiral e métodos ágeis. [S. l.], 30 ago. 2020. 1 vídeo (21 min). Publicado pelo canal Marcus Vinicius Amaral Rodrigues. Disponível em: https://www.youtube.com/watch?v=hh_SEogkF0M. Acesso em: 1 maio 2021.
ARAÚJO, E. C. de. Sobrecarga, herança, polimorfismo e exceção em C#. Linha de Código, [s. l.], [s. d.]. Disponível em: http://www.linhadecodigo.com.br/ artigo/2622/sobrecarga-heranca-polimorfismo-e-excecao-em-csharp.aspx. Acesso em: 21 fev. 2021.
BEZERRA, E. Princípios de análise e projeto de sistemas com UML. 2. ed. Rio de Janeiro: Elsevier, 2007.
BOOCH, G.; JACOBSON, J.; RUMBAUGH, J. UML: guia do usuário. 2. ed. Rio de Janeiro: Elsevier, 2017. v. 2.
FREEPIK. Disponível em https://br.freepik.com
GUEDES, G. UML 2: uma abordagem prática. 3. ed. São Paulo: Novatec, 2018.
HARADA, E. 7 ferramentas on-line gratuitas para criar diagramas UML. Profissionais TI, [s. l.], 22 ago. 2018. Disponível em: https://www.profissionaisti.com.br/ 7-ferramentas-online-gratuitas-para-criar-diagramas-uml/. Acesso em: 2 maio 2021.
LIMA, A. da S. UML 2.5: do requisito à solução. São Paulo: Saraiva Educação S.A., 2018. v. 3.
NOGUEIRA, A. UML - Unified Modeling Language - Adornos e nós. Linha de Código, [s. l.], [s. d.]. Disponível em: http://www.linhadecodigo.com.br/ artigo/874/uml-unified-modeling-language-adornos-e-nos.aspx. Acesso em: 2 maio 2021.
NOLETO, C. POO: tudo sobre programação orientada a objetos! Trybe, [s. l.], 9 ago. 2020. Disponível em: https://blog.betrybe.com/ tecnologia/poo-programacao-orientada-a-objetos/. Acesso em: 1 maio 2021.
O QUE é programação orientada a objetos - Conceitos básicos de POO. [S. l.], 28 out. 2020. 1 vídeo (23 min). Publicado pelo canal Bóson Treinamentos. Disponível em: https://www.youtube.com/watch?v=dG7LlYne2VA. Acesso em: 1 maio 2021.
PAULA FILHO, W. de P. Engenharia de software: fundamentos, métodos e padrões. 2. ed. São Paulo: LTC, 2003.
PEXELS. Disponível em http://www.pexels.com
SILVA, A. M. R. da; VIDEIRA, C. A. E. UML, metodologias e ferramentas: case. Lisboa: Centro Atlântico, 2001. Disponível em: http://www.cesarkallas.net/arquivos/ livros/informatica/UML_Metodologias _e_Ferramentas_CASE_portugues_.pdf. Acesso em: 2 maio 2021.
SILVA, A. P. C. da. Introdução a diagrama de classes e UML. Slide Player, [s. l.], 2014 Disponível em: https://slideplayer.com.br/slide/ 363952/. Acesso em: 21 fev. 2021.
UCHÔA, J. P. Evolução da metodologia do desenvolvimento de sistemas. Linha de Código, [s. l.], [s. d.]. Disponível em: http://www.linhadecodigo.com.br/ artigo/2108/evolucao-da-metodologia-do-desenvolvimento-de-sistemas.aspx. Acesso em: 1 maio 2021.
UNIFIED Modeling Language. OMG: Object Management Group, Milford, 2017. Disponível em: https://www.omg.org/spec/UML/ About-UML/. Acesso em: 31 jan. 2021.
VIEIRA, R. UML: diagrama de casos de uso. Medium, [s. l.], 12 dez. 2015. Disponível em: https://medium.com/operacionalti/ uml-diagrama-de-casos-de-uso-29f4358ce4d5. Acesso em: 21 fev. 2021.
WAZLAWICK, R. S. Análise e design orientados a objetos para sistemas de informação: modelagem com UML, OCL e IFML. São Paulo: LTC, 2015.
Parabéns!
Você finalizou o curso de Linguagem de Modelagem Unificada (UML).
Como notou durante seus estudos, a UML nada mais é que um padrão de linguagem
internacional expressiva utilizada na criação de projetos de softwares. Ela torna possível
visualizar, especificar, construir e documentar os artefatos que fazem parte dos sistemas,
mesmo sendo independente. Desse modo, as equipes de desenvolvimento conseguem
visualizar e compreender o sistema de maneira mais organizada e padronizada.
Sempre que precisar, você pode retornar e rever o curso.
Boa sorte em sua jornada.
Até a próxima!
Você chegou ao final do curso!
Para sair do curso no computador, feche esta janela, clicando no "X" no seu navegador.
Veja o exemplo na imagem abaixo:

Se você estiver usando o computador, feche esta janela, clicando no "X" no seu navegador.
Veja o exemplo na imagem abaixo:

Se estiver usando o App, use o botão Voltar, localizado no canto superior esquerdo da tela.
Veja o exemplo na imagem abaixo: