Tag <select>
A tag <select> é formada por um conjunto de opções <option>. Tais opções fornecem ao usuário uma lista organizada no formato drop-down.
Vejamos:
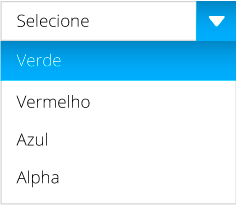
<select>
<option value="verde">Verde</option>
<option value="vermelho">Vermelho</option>
<option value="azul">Azul</option>
<option value="alpha">Alpha</option>
</select>
A tag <select> é uma tag não nula. Isso significa que ela deve conter abertura <select> e fechamento </select>, além das opções inseridas. Veja um exemplo a seguir:
<option value= "valor a ser enviado ao servidor"> Texto Aqui </option>
 Google Chrome
Google Chrome Mozilla Firefox
Mozilla Firefox Internet Explorer 9+
Internet Explorer 9+